【アプリ開発】Marbera(マーベラ)ができるまで Vol. 2 〜設計編〜
2024.09.26
小林です。今回はMarbera(マーベラ)における基本設計のお話をしようと思います。
かなり技術的なお話になるので、これからFlutterで何かを作ろうかなと思っている方や、すでにFlutterでアプリを作ったことがあってMarbera(マーベラ)の設計はどうなっているのか気になる方はぜひご覧ください。
Marbera(マーベラ)の設計について
実際に使って頂いたことがある方は分かるかと思いますが、Marberaはなかなかに多機能なアプリになっています。そのため行き当たりばったりで何となくコードを書いていては、何が何だかわからなくなってしまいます。
そんなことでは、これから運営していく上で非常に困る!
これはどんなアプリ開発にも言えることで、アプリはリリースがゴールではなく、その先に継続的な運営が必要になります。そんな中で乱雑にコーディングをしていると、後になってどこに何が書いてあるのかさっぱり分からないなんて事態に直面することもあります。
複数人で管理していくとなると最悪です。修正ポイントを見つけ出すだけでかなりの時間を使ってしまうかもしれません。
そこで、開発前にある程度の設計を立ててどこに何を書くのかはっきりさせておくということを行います。
今回、MarberaではMVVMという設計手法を使って実装を行いました。
MVVMとは
MVVM とは、View (人の目に見える部分)が存在するソフトウェアに対するアーキテクチャの一種です。
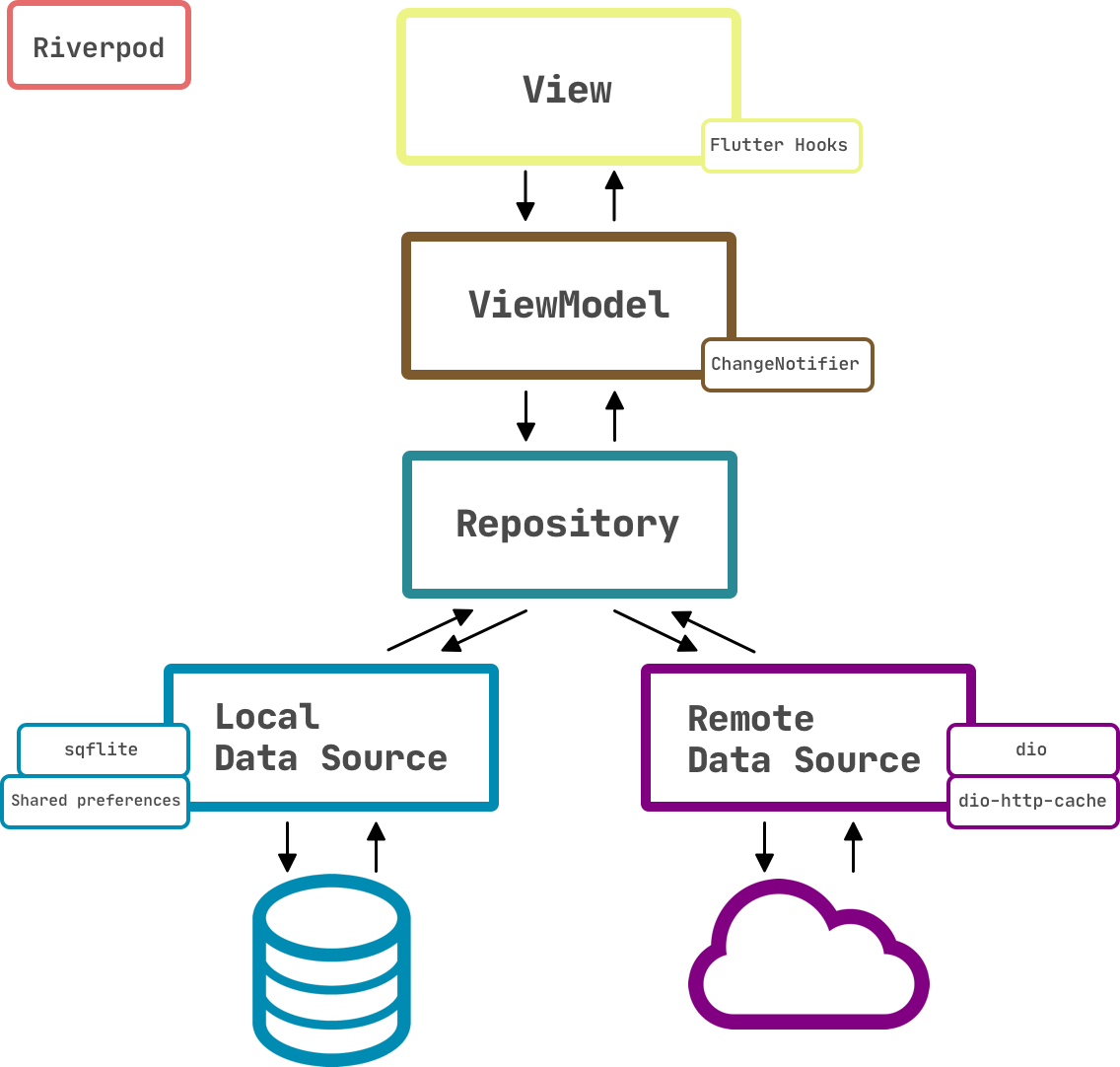
このアーキテクチャはModel View ViewModel の3つのクラスのグループに分かれます。
この3つのクラスの頭文字をとってMVVMと呼ばれています。
Model、View、ViewModelはそれぞれ以下のような役割をしてくれます。
Model
Modelはデータやビジネスロジックを担当する部分です。APIやデータベースからのデータ取得、処理など、アプリケーションのコアな部分がここに含まれます。ModelはViewやViewModelに依存せず、ビジネスロジックを独立して動作させる役割を担います。データの管理から外部とのやり取りまでViewとViewModel以外の全てを担当しています。
外回りから社内の管理までやってくれるスーパービジネスマンのような存在ですね笑
View
ViewはUIを担当する部分です。Viewはユーザーからの入力を受け取り、ViewModelと連携してUIの状態を管理します。Viewはあくまで表示部分に集中し、ビジネスロジックには直接関与しません。実際にユーザーがアプリで目にするのはこの部分です。
ViewModel
ViewModelは、Modelからのデータを受け取り、Viewに渡す役割を果たします。また、ユーザーの操作を受けてModelに指示を送ったり、UIの状態を管理したりします。ViewModelは状態の変更を通知し、これを基にViewが再描画されます。
上司の指示を部下に流したり、部下からの意見をうまくまとめたりする中間管理職のような役割ですね笑
Flutter Architecture BlueprintsのREADMEより
MVVMのメリット
1. 可読性の向上
MVVMの1番のメリットはコードが見やすくなることかなと思います。これは私個人の意見なので異論は認めます!
最初にも少し話しましたが、アプリの規模が大きくなればなるほど当然コードの量も多くなってきます。設計など何も考えずに行き当たりばったりで書いていくと後で大変な目に遭ってしまいます。(私も初めて作成したアプリで実感しました…)
自分で書いたコードのはずなのに見返すのに時間がかなりかかってしまいます。
そこで!!!
MVVMの登場です。MVVMはさっきも説明した通り、それぞれ役割がはっきりしているのでコードの構成を理解するのがかなり楽になります。
例えば、見た目を少し変更したいとなるとViewの部分から探せばいいし、データの取得方法を少し変更したいと思ったらModelからチェックすればいい。といったように役割がはっきりしているためコードの複雑さを軽減することができます。
これで新しいメンバーが入ってきても、理解してもらいやすいし説明もしやすいですね!
2. コードの再利用性
また、それぞれが独立して動いているということは、一つ一つが部品のようになっているようなものなので同じような動きをしたい場合は再利用することができます。
これにより、コードの重複を避けることができてスマートなプログラムを組むことができます。
同じコードを何回も書くのはめんどくさいですからね笑
3. 複数人でのアプリ作成がやりやすい
複数人でアプリの作成をする際、作る範囲をどのように分けるのかが大変だったりします。
コードに依存関係があると、進捗ペースを合わせて作らないといけなかったりもするので作業時間にも無駄ができてしまいます。
そこで!何度も言うようですが、MVVMはそれぞれがはっきりと役割を持って独立して動作するため役割分担も容易で、並行して作業を行うことができます。
MVVMの活用
実際にMVVM設計をイメージしてもらいやすいようにシンプルなアプリケーションの作成をしてみます。
アプリはユーザー名を入力し、その入力を表示する機能を持っていることにしましょう。
アプリケーション構造
- Model: ユーザーのデータ(名前など)を保持。
- ViewModel: ユーザー入力の処理を担当し、Modelと連携。
- View: UI部分を担当し、ViewModelと連携してデータの表示を更新。
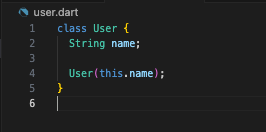
Model
Modelはシンプルにユーザー名を持っているクラスです。

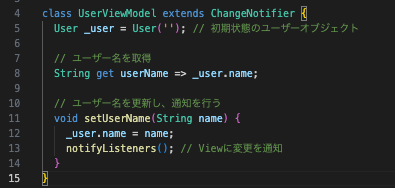
ViewModel
ViewModelは、ビジネスロジックを担当し、UIの状態を管理します。
今回は「ChangeNotifier」を使い、Viewに状態の変更を通知します。

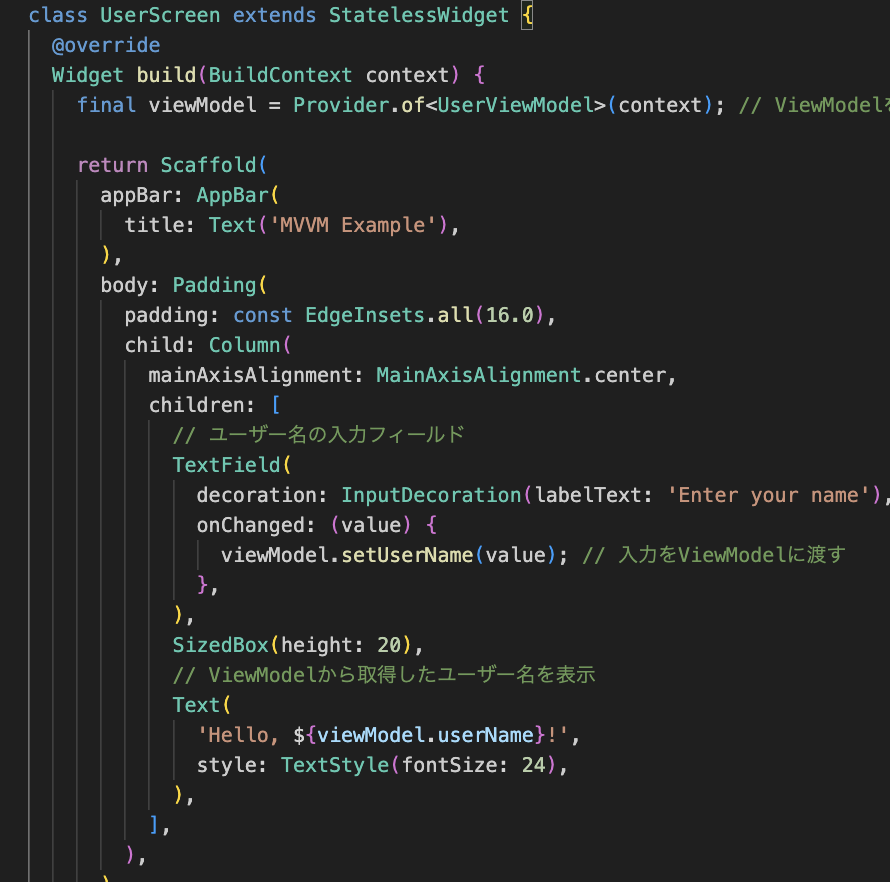
View(UIの表示とViewModelとの連携)
Viewは、UI部分を担当し、ユーザーの入力を受けてViewModelに反映させます。今回は「Provider」を使ってViewModelと連携します。

動作説明
- ユーザー名の入力: ユーザーが「TextField」名前を入力すると、その値が「onChanged」で取得され、ViewModelの「setUserName」メソッドに渡されます。
- データの更新:「setUserName」メソッドは、Modelのユーザー名を更新し、「notifierListerners」を呼び出してViewに変更を通知します。
- UIの更新: Viewは自動的に「viewModel.userName」の変更を検知し、「Text」ウィジェットに反映されます。
感想
本日はMVVM設計について説明していきました。私としてはかなり好きなアーキテクチャなのですが他にもアプリの設計方法はあるので、また解説できたらなと思います。
解説中によくわからない単語も出てきたと思いますが、これからブログのコーナーでFlutter入門を作りたいと思っていますのでそちらで解説します!





 お問い合わせ
お問い合わせ